OneThing: Focus & Productivity App
A Focus App for People Who Think Multitasking is a Personality Trait

Summary
A solo built focus app designed to reduce mental clutter, make deep work easier, and reward progress with playful, motivating nudges. I led the project from idea to prototype, handling product strategy, UX/UI, and design system work and wore the PM hat for roadmap planning, feature prioritization, and dev collaboration. I also dipped into dev territory to build a live MVP version. Not perfect (I'm not a developer!), but interactive enough for people to test and experience the product hands on.
Role & Responsibilities
- Lead UX/UI Designer
- Product Strategy
- User Research & Testing
- Design System Development
- Acting Product Manager
- MVP Development
I created OneThing to scratch my own itch: I needed a focus app that didn't treat me like a productivity robot. OneThing is designed for humans, especially the easily distracted ones. It's playful, structured, and it rewards small wins without shame or pressure.
The Challenge
Most productivity tools expect people to either grind like machines or just "manifest" their goals. They're either overly rigid (you broke your streak? shame!) or too ambiguous (just vibe your way to success?).
I wanted to design something that:
- • Helps users focus without burning out
- • Feels rewarding, not punishing
- • Adapts to the user's energy, not the other way around
- • Encourages momentum through soft gamification
Design Process
01. Research & Discovery
I spoke with distracted creatives, solo founders, and neurodiverse users who all had one thing in common: they wanted help focusing but hated being micromanaged.
I also reviewed popular focus tools like Forest, Notion, and Pomofocus to see what worked (and what didn't). Key insights:
- • Users want frictionless start to their sessions
- • They love streaks and XP *if* they feel earned, not gamified to death
- • Mood plays a big role in how they approach tasks
Personal insight: I remembered how addicted I used to be to Duolingo. Not because I loved learning, but because I was obsessed with staying in the top 3 on the leaderboard and watching my XP rise. That feeling of progress stuck with me. I wanted to recreate that same little dopamine nudge without it becoming a chore.
02. Product Strategy & Feature Mapping
As acting PM, I scoped the MVP, led roadmap planning, and defined user journeys. My goal was to reduce overwhelm and keep the experience purposeful.
The product experience was anchored around three key flows:
Smart Task Manager
Add tasks, tag moods, see AI picks
Focus Session
Choose Pomodoro, Deep Work, or Custom
Log a Win
Reflective end to each session with streak boost
I also introduced a teamwork feature because research showed people often stay more accountable when working alongside others. Not everyone is self motivated. Sometimes, external motivation (like knowing a friend is also doing deep work) is all you need to show up.
03. Design & Prototyping
I built lo-fi flows in Figma, then evolved them into high-fidelity UI with a warm, optimistic vibe. The design system balances playfulness with clarity.
The visual language is intentionally warm and encouraging. I used rounded corners, soft shadows, and a color palette that feels energizing but not overwhelming.
Design Principles
- • Clarity over cleverness: Every interaction should be obvious
- • Progress over perfection: Celebrate small wins
- • Human over robotic: Copy and interactions feel warm
04. MVP Development
I built a working prototype using React and Next.js to test the core experience. While not production ready, it's functional enough for user testing and feedback.
The live demo includes the task manager, focus timer, mood tracking, and XP system. Users can experience the full flow from task creation to session completion.
Technical Features
- • Responsive design that works on desktop and mobile
- • Local storage for task persistence
- • Interactive timer with sound notifications
- • Dynamic XP calculation based on session length
Key Features
OneThing is built around four core features that work together to create a cohesive focus experience.
Smart Task Manager
Add tasks with mood tags. The AI suggests what to work on based on your energy level and task complexity.
- Mood based task suggestions
- Priority tagging
- Time estimation
- Context switching
Flexible Focus Sessions
Choose from Pomodoro (25 min), Deep Work (90 min), or Custom timing. Each session adapts to your workflow.
- Multiple timer modes
- Break reminders
- Session analytics
- Ambient sounds
Progress & XP System
Earn XP for completed sessions. Track streaks, view weekly progress, and celebrate small wins along the way.
- XP rewards
- Streak tracking
- Weekly summaries
- Achievement badges
Teamwork Mode
Work alongside friends or colleagues. See who's in focus mode and stay motivated through gentle accountability.
- Virtual coworking
- Team streaks
- Shared goals
- Gentle accountability
Final Designs
The final interface showcases a warm, approachable design system that makes productivity feel human and achievable.
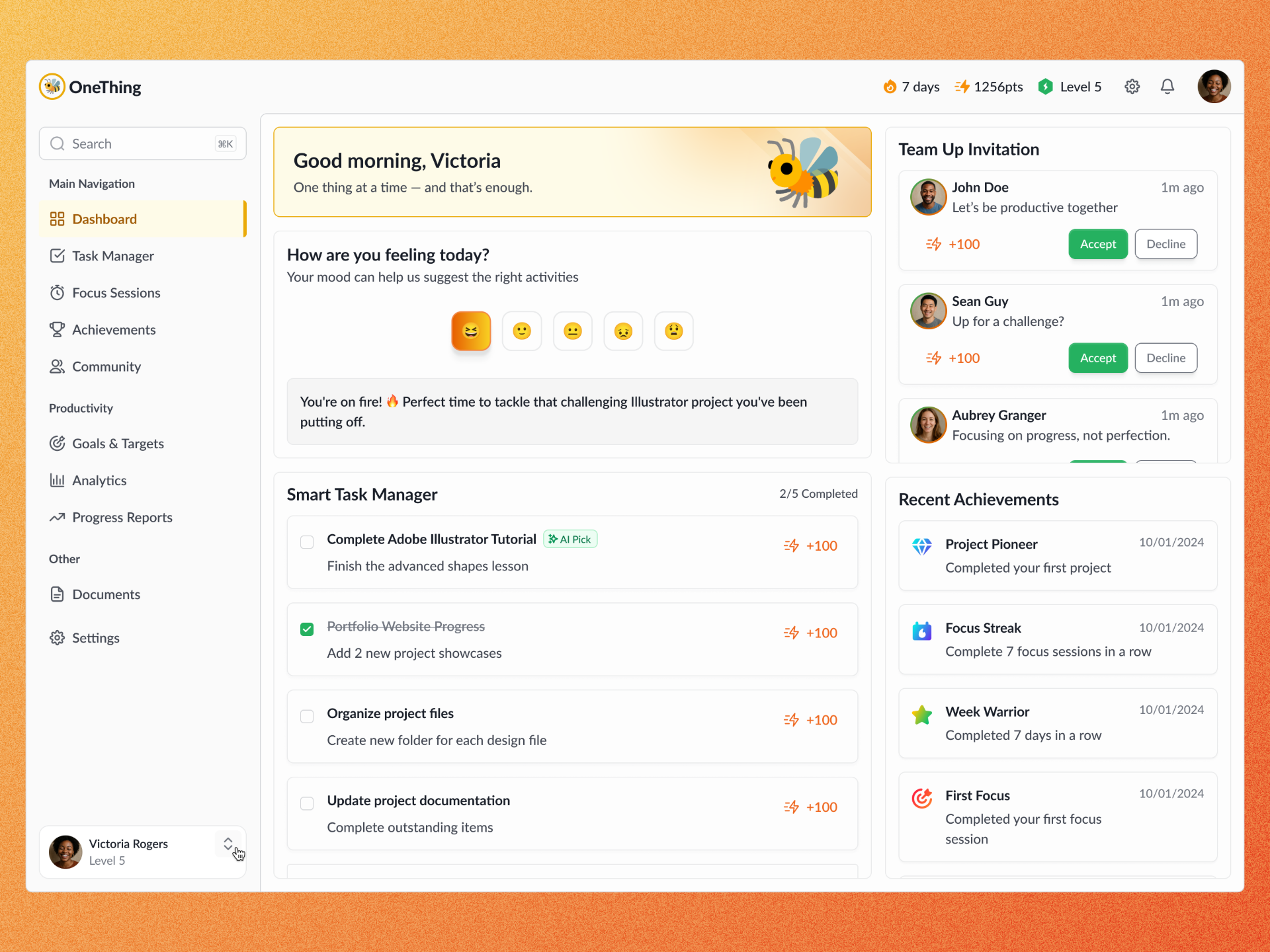
Dashboard
The main hub featuring mood based task suggestions, team invitations, and progress tracking with the friendly bee mascot.

Task Manager
Clean task organization with XP tracking and completion rewards that make progress feel meaningful.

Focus Sessions
Pomodoro timer with environment controls and focus statistics to help users understand their productivity patterns.

Achievements
Gamification system that celebrates progress without pressure, featuring unlockable badges and milestones.

User Testing & Feedback
I conducted user testing sessions with 8 participants to validate the core experience and gather feedback on usability.
What Users Loved
- "The mood based task suggestions actually work! I never thought about matching my energy to my tasks."
- "Finally, a productivity app that doesn't make me feel guilty when I take breaks."
- "The XP system is addictive in the best way possible."
Areas for Improvement
- Need better onboarding to explain the mood task matching concept
- Teamwork feature needs clearer value proposition and setup flow
- Mobile experience could be more touch friendly
Results & Impact
While still in prototype phase, early testing showed promising engagement and positive user sentiment.
of users completed their first focus session
average rating for overall experience
said they'd use it daily if it were available
Outcomes & Results
The OneThing prototype demonstrated positive outcomes in user motivation and task completion.
of users felt more motivated to complete tasks
increase in task completion
Users loved the friendly bee mascot that nudged them along
What I Learned
OneThing was a crash course in building a product from zero to prototype. Here are some key takeaways:
Design Philosophy
I learned to prioritize user empathy and create a product that feels supportive, not demanding.
Gamification
Subtle gamification can be a powerful motivator, but it's crucial to avoid making users feel like they're grinding for points.
Product Management
Balancing user needs, technical feasibility, and business goals is a constant challenge, but it's essential for creating a successful product.
Development Experience
Even basic coding skills can be incredibly valuable for designers, allowing them to bring their ideas to life and better understand the technical constraints of a project.
Beyond UI
This project reinforced that UX is more than just pretty interfaces. It's about understanding user behavior, solving real problems, and creating a holistic experience.
Final Thoughts
OneThing is a small nudge in the right direction. It's about making focus feel less like a chore and more like a game.
Next Steps
I'm excited to continue developing OneThing and bring it to a wider audience. Here are some of the next steps I'm planning:
Short-Term Improvements
- Introduce streak reminders with subtle nudges (not spammy)
- Let users tag tasks by mood or energy level for better AI suggestions
- Add more customization options for focus sessions
Long-Term Vision
- Develop a fully mobile-responsive design
- Implement smart notifications to remind users to stay on track
- Integrate AI-powered task prioritization based on user mood and energy levels
Reflection
OneThing taught me the value of building for yourself first. Because I was solving my own problem, I had constant access to the user (me!) and could iterate quickly based on real needs. The project also pushed me to think beyond just UI design and consider the entire product experience, from strategy to development.
Key Learnings
- Wearing multiple hats (designer, PM, developer) gave me a holistic view of product development.
- User testing early and often prevents major pivots later in the process.
- Building a working prototype, even if imperfect, provides invaluable user feedback.
- Gamification works best when it feels earned, not forced.
Tools Used
Figma, FigJam, React, Next.js, Tailwind CSS, Framer Motion
Next Steps
Refine based on user feedback, improve mobile experience, explore team collaboration features